視頻指導講解:
插件-團購/秒殺(適用版本 pc營銷版)
前面我們詳細講解了如何錄入秒殺數據。
 添加秒殺分類
添加秒殺分類 添加(秒殺、團購)產品
添加(秒殺、團購)產品 底版的原理和使用
底版的原理和使用
當您按照步驟在產品管理中將產品分類以及產品詳細信息添加完成后,接下來就可以將你的產品進行展示了(展示的產品和類別都是你在產品數據錄入時添加的數據,如還沒有添加,請先參考秒殺、團購產品錄入幫助并完成再進行展示)。
第一步:建立秒殺、團購詳情頁
(在添加詳情插件模塊添加后高度縮小到最小)
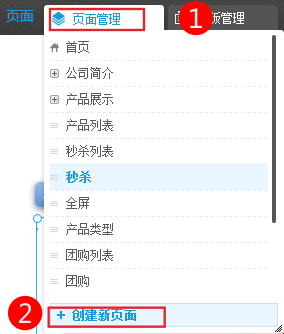
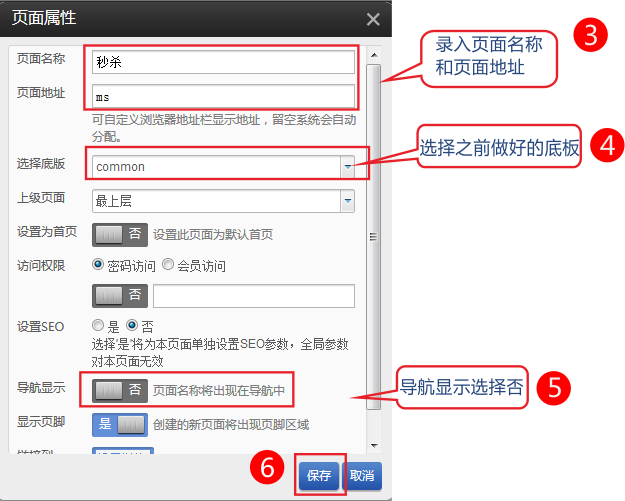
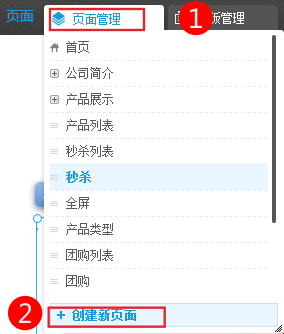
1.依次點擊 頁面管理-創建新頁面

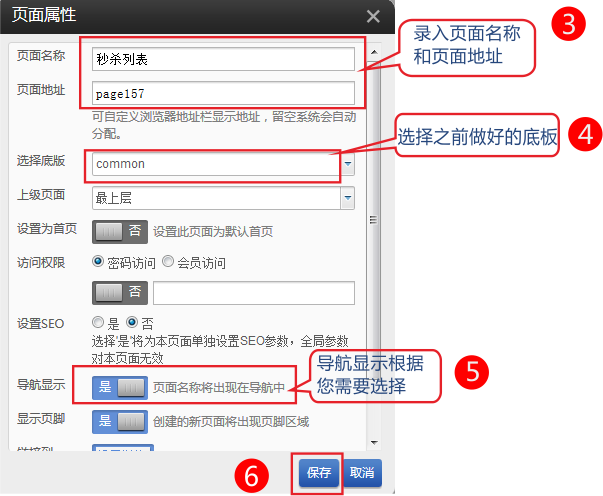
2,錄入頁面名稱-網頁地址-選擇好底板-導航頁設置為不顯示

我們會新建一個頁面,然后將秒殺詳情模塊拖在這個頁面,此頁面用來放置您在錄入秒殺產品數據時添加的詳細信息,無論有多少產品,都直接套用該頁面來作顯示界面,拖動一次即可:
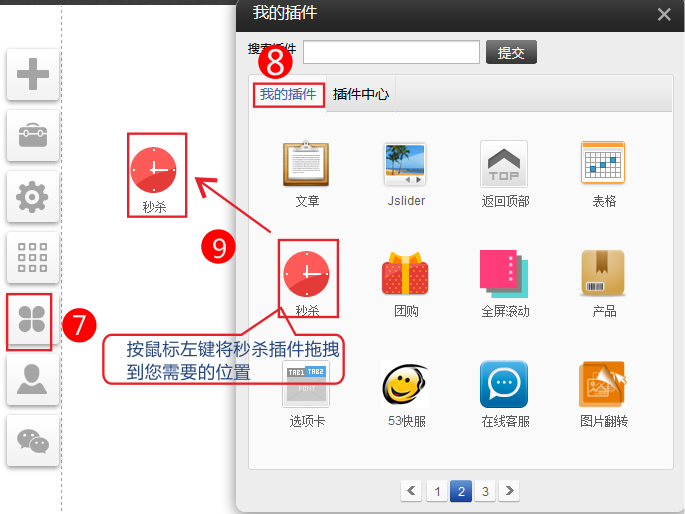
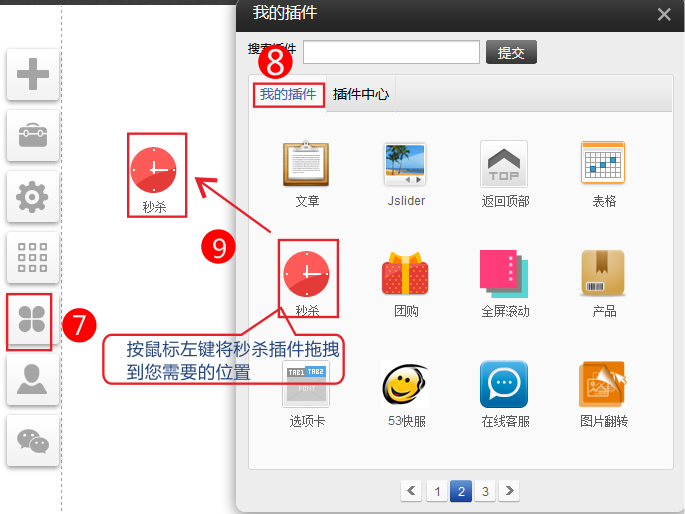
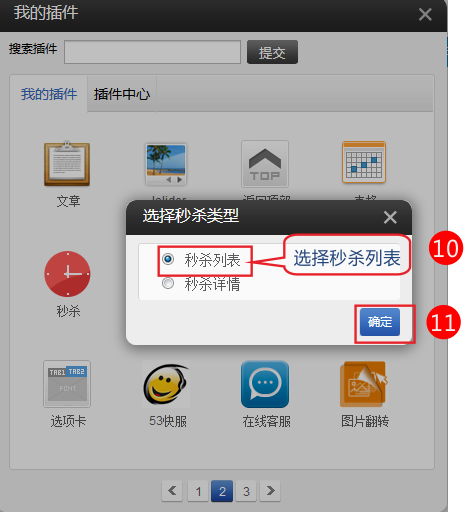
添加頁面完成后,將“插件”里面的“秒殺”拖到此頁面,系統彈出以下選擇框,選擇“秒殺詳情”:

選擇“秒殺詳情”后,系統提示需要與秒殺列表配合使用,點擊“確定”:
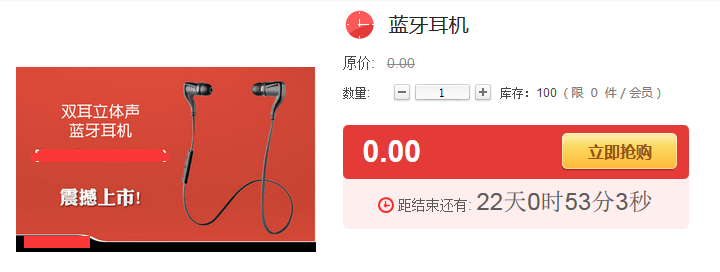
可以看到頁面中已經彈出產品詳情,效果如下:
 秒殺
秒殺
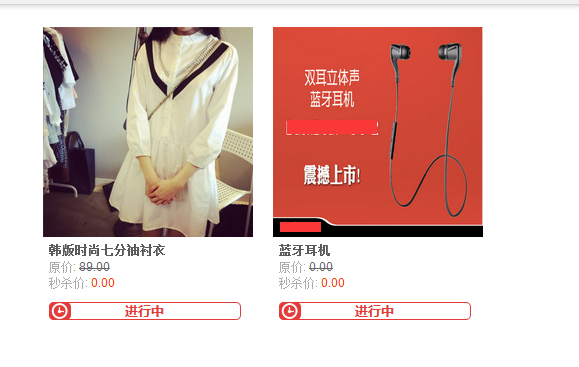
以下是秒殺詳情的展示效果
活動未開始樣式

活動開始后樣式

補充說明:
詳情插件模塊添加后高度縮小到最小
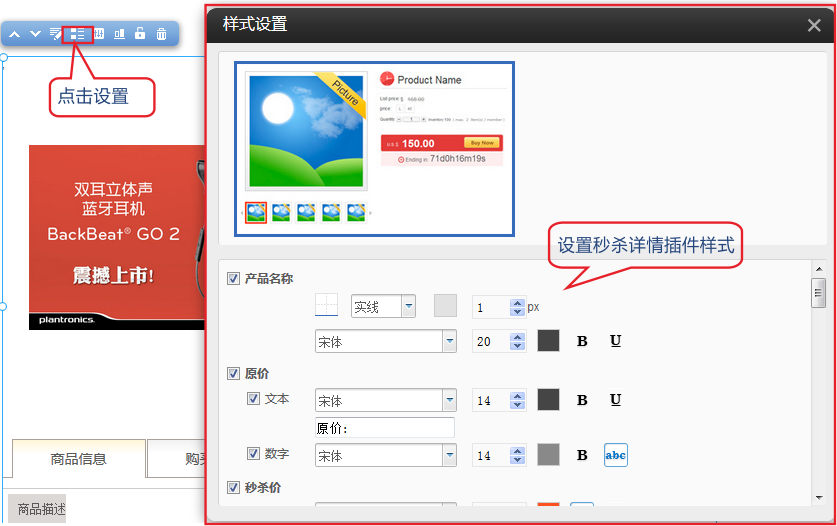
點擊上方的“樣式設置”
可以設置秒殺詳情展示的樣式.
例如,如果您希望只顯示秒殺價格而不顯示原價可以去原價勾選,選定好后,點擊“保存”即可

保存頁面,第一步建立產品詳情頁面就完成了!
第二步:建立秒殺列表頁
建立產品列表我們需要新建一個頁面。
1.依次點擊 頁面管理-創建新頁面

2,錄入頁面名稱-網頁地址-選擇好底板-導航顯示可以根據需要設置是否顯示
3,建立新頁面后,在此新頁面將“插件”里面的“秒殺插件”拖動出來,系統再次彈出以下選擇框:

選擇“產品列表”,頁面效果如下圖所示:

保存頁面,產品列表模塊就完成了。

以下秒殺列表展示效果

4,模塊上方點擊設置-鏈接設置。設置詳情鏈接和更多指向 分類鏈接指向。
5,記得在右上角點擊保存。

會員等級中的折扣在團購、秒殺產品中無效
團購、秒殺產品可以設置重量以計算運費。
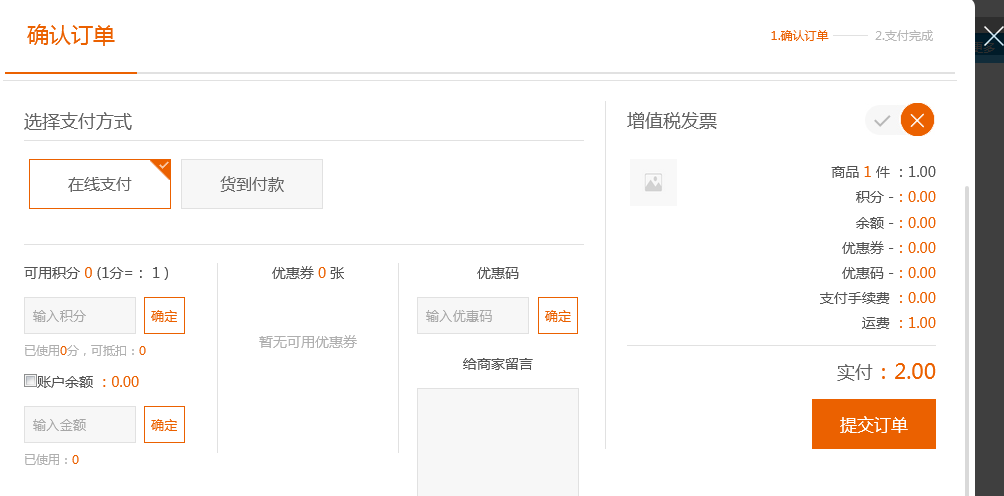
結算頁面如下圖、支持積分抵扣 優惠劵,優惠碼