以pc營銷版本為例
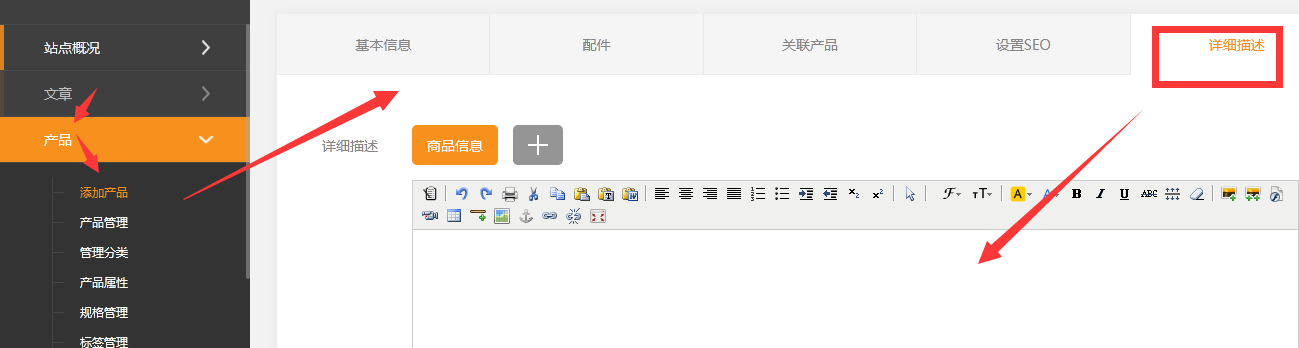
先在后臺添加內(nèi)容

通過產(chǎn)品詳情插件 “樣式設(shè)置”來調(diào)整您的詳情頁展示效果。
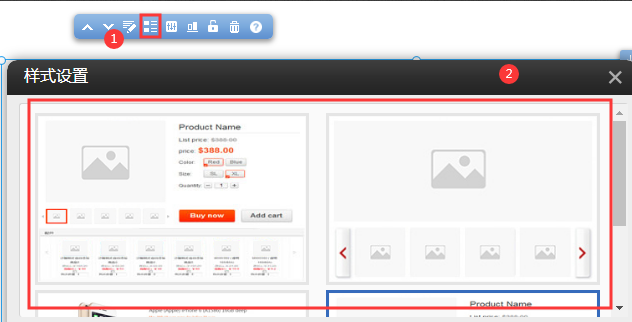
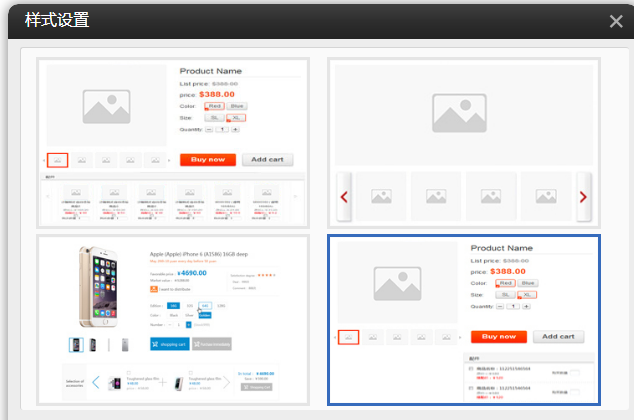
1、點擊樣式設(shè)置更換樣式,產(chǎn)品詳情展示有4種風(fēng)格,點擊可以切換展示風(fēng)格。藍(lán)色框表示當(dāng)前應(yīng)用的風(fēng)格。

樣式一展示 效果

樣式二展示 效果

樣式3效果
樣式4
樣式1 和4的區(qū)別在于配件位置的顯示,具體參考縮略圖
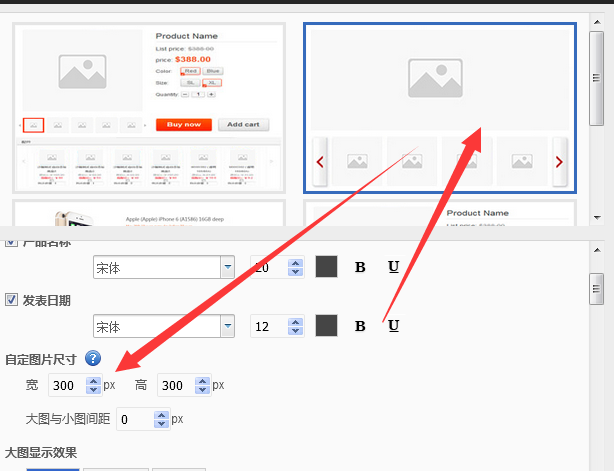
大圖展示效果設(shè)置

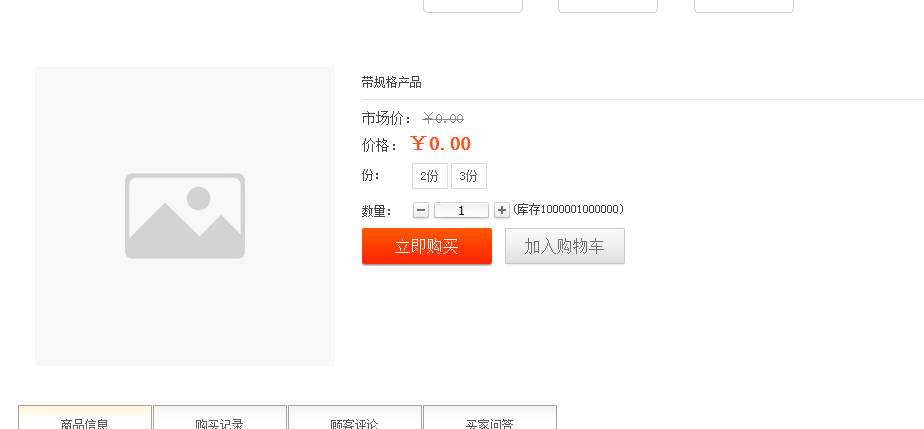
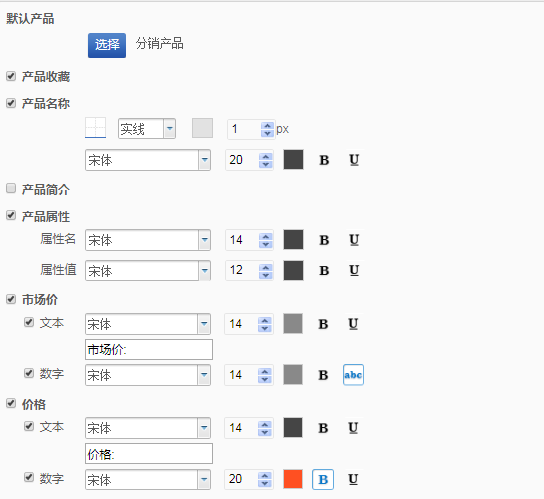
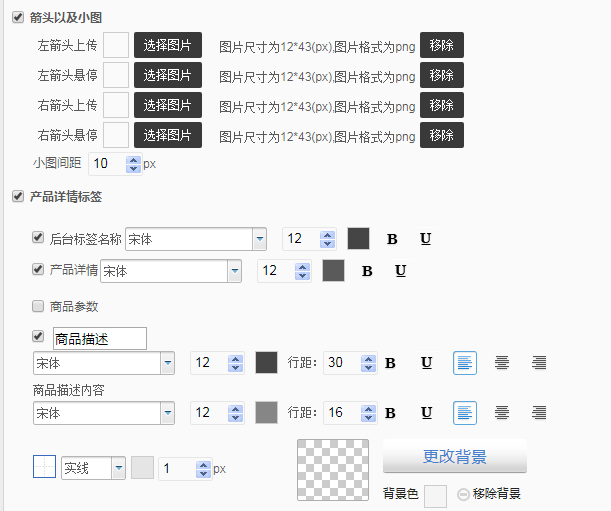
2、下面是一個最簡單的產(chǎn)品詳情設(shè)置界面。






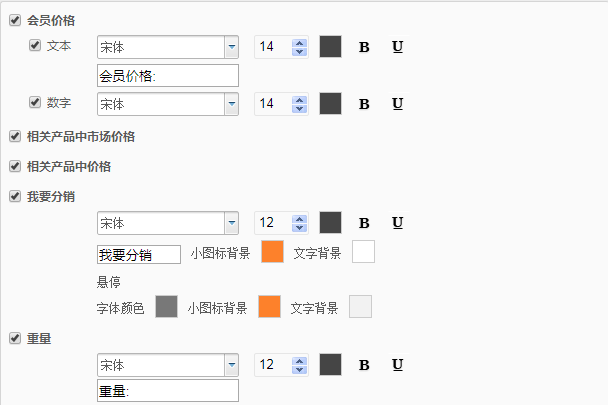
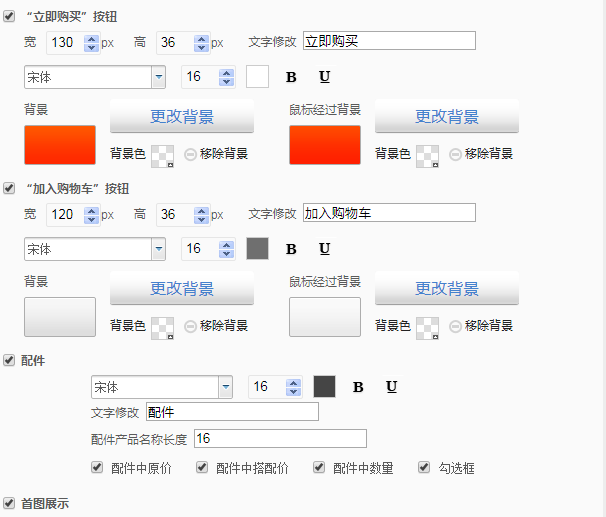
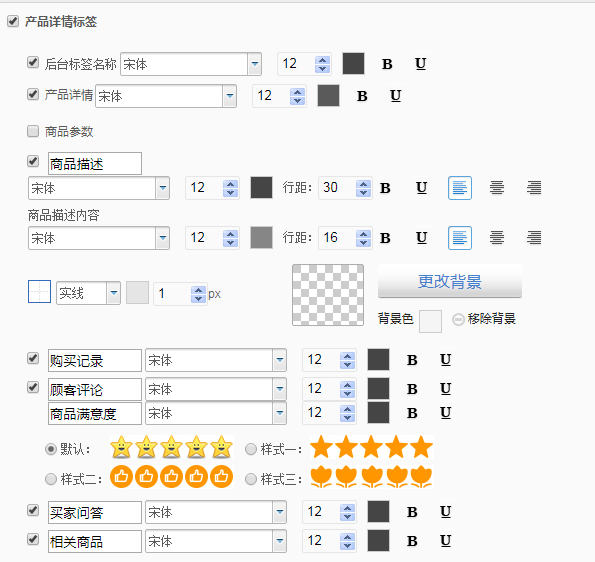
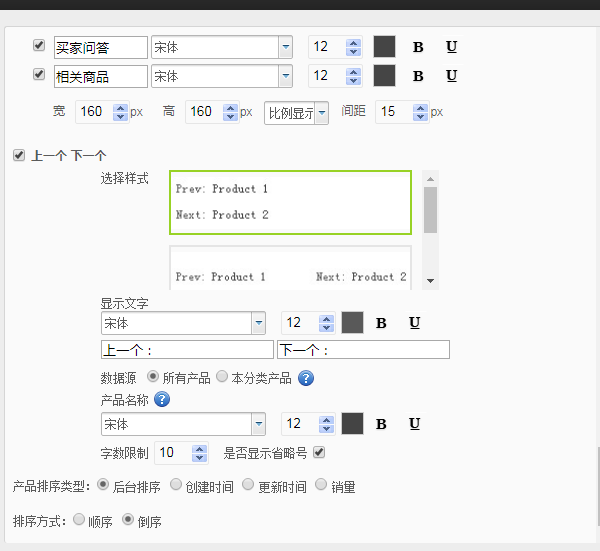
選擇框取消勾選后該項目將不顯示。
設(shè)置 分隔線條的 樣式和粗細(xì)。
選擇文字的字體
設(shè)置顯示文字的大小
點擊可以設(shè)置文字的顏色
設(shè)置是否加粗顯示
設(shè)置下劃線
設(shè)置中劃線
1.數(shù)量 當(dāng)取消數(shù)量勾選后默認(rèn)一次只能購買一個產(chǎn)品
2. 立即購買 和加入購物 可以設(shè)置背景和鼠標(biāo)經(jīng)過背景。
3.產(chǎn)品描述可以設(shè)置背景和邊框顏色
設(shè)置顯示所有會員價格
設(shè)置圖片顯示大小。

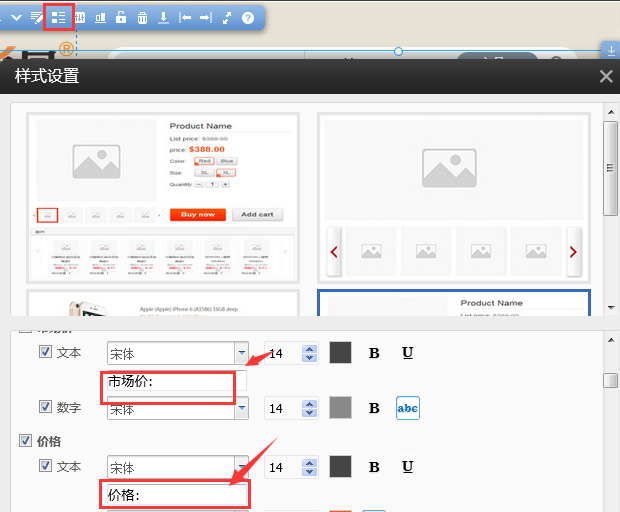
更改 價格 和市場價格的文字描述

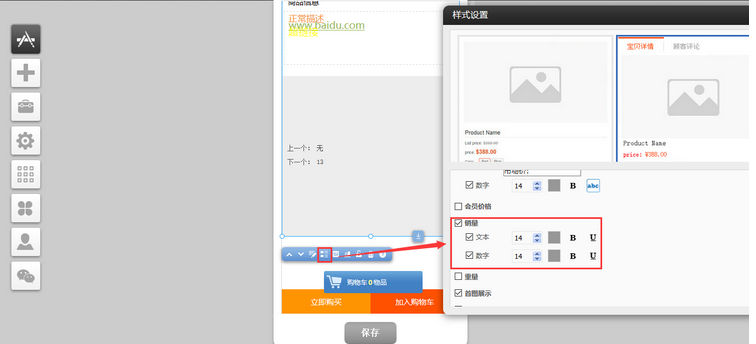
手機(jī)站第二個樣式增加了銷量設(shè)置
前臺顯示
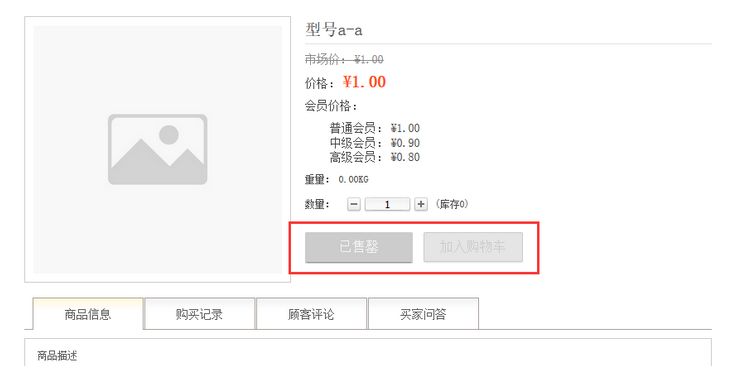
現(xiàn)在瀏覽庫存為0的商品時,按鈕會改變文字為“已售罄”,顏色會變成灰色,同時鼠標(biāo)移上去會顯示禁止符號、無法點擊。如圖所示:
如果有多個規(guī)格詳情頁將范圍展示